 Orange Photo Editor secondo me ha un nome che trae in inganno sulle reali capacità, in effetti lavora con le foto, ma solo per creare delle miniature di foto in pagine web. Fa molto di più, crea miniature, pagine web e imposta le immagini grandi in rispettive pagine web, tutto in automatico, adatto per i webmaster alle prime armi o per chi vuole crearsi degli archivi di immagini su pagine HTML.
Orange Photo Editor secondo me ha un nome che trae in inganno sulle reali capacità, in effetti lavora con le foto, ma solo per creare delle miniature di foto in pagine web. Fa molto di più, crea miniature, pagine web e imposta le immagini grandi in rispettive pagine web, tutto in automatico, adatto per i webmaster alle prime armi o per chi vuole crearsi degli archivi di immagini su pagine HTML.
Il programma potrebbe tornare utile in molte occasioni dove si vuole organizzare delle immagini in pagine web, il programma crea dei duplicati minori delle immagini e le inserisce in tabelle su una pagina web, questo da la possibilità di alleggerire la pagina da caricare.
L'installazione e molto semplice, dopo averla estratta dal file compresso, lanciamo l'eseguibile e nella prima schermata clicchiamo su Next
clicchiamo su Next

clicchiamo su Next

clicchiamo su Install

clicchiamo su Finish

il programma si avvia dal menu di windows

lo scopo del programma e quello di creare pagine web in cui vogliamo inserire delle immagini. La prima operazione da eseguire e aprire un'immagine, prima di questa operazione dovremmo avere delle immagini già pronte da voler inserire nella pagina web.
Selezioniamo un'immagine qualsiasi che si trova nella cartella e clicchiamo su Apri

l'immagine selezionata comparirà nella finestra del programma, a questo punto clicchiamo l'icona Create

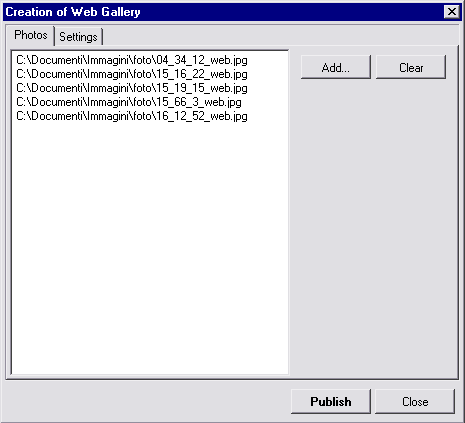
comparirà questa finestra, volendo possiamo aggiungere altre immagini o cancellarle dalla lista, se le immagini che avevamo nella cartella sono quelle che ci interessano, clicchiamo in alto a sinistra su Settings

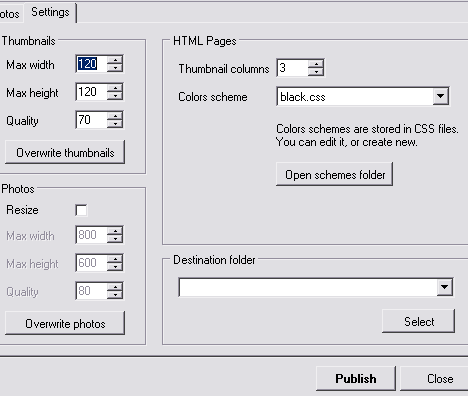
in questa finestra dobbiamo fare alcune impostazioni, vediamo in dettaglio per ogni riquadro

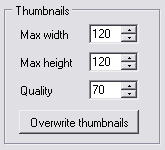
Nel riquadro Thumbnails (miniature) possiamo scegliere la dimensione dell'immagine che in esempio è impostata a 120x120 pixel, l'immagine grande si autoadatterà a queste dimensioni sia che sia in verticale che in orizontale.
Quality imposta il livello di compressione JPG per le miniature.

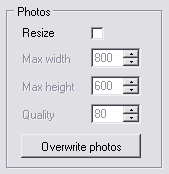
Se abbiamo delle immagini in BMP o JPG, in alta qualità ma molto pesanti, esempio quelle provenienti da una fotocamera digitale, nel riquadro Photos possiamo spuntare la casellina Resize e tutte le immagini saranno convertite in JPG compresse, nelle dimensioni impostate, sempre che queste siano superiori altrimenti rimangono nelle dimensioni normali. Anche qui l'opzione Quality serve per impostare la compressione JPG. Queste operazioni non danneggeranno le immagini originali sempre che selezioniamo una cartella diversa, facciamo comunque le copie di sicurezza degli originali.
Se le immagini sono già in JPG e già elaborate con altri programmi di grafica, non selezioniamo la casellina Resize per il semplice motivo che le immagini JPG ad ogni compressione perdono di qualità.

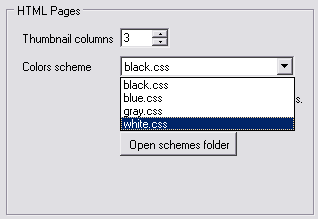
Nel riquadro HTML Pages possiamo impostare il numero delle colonne e lo stile della pagina, sono disponibili 4 colori di base, ho selezionato per l'esempio il white.css, i più esperti potranno modificare gli stili CSS cliccando su Open schemes folder

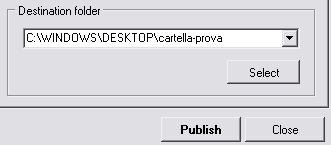
Per completare l'operazione bisogna inserire il percorso dove andare a creare le pagine web, possiamo digitarlo manualmente inserendo il nome di una nuova cartella che verrà creata per l'occasione, oppure navigare nel disco fisso per cercarne una gia pronta, cliccando il pulsante Select
Quando il percorso è stato inserito clicchiamo il pulsante Publish

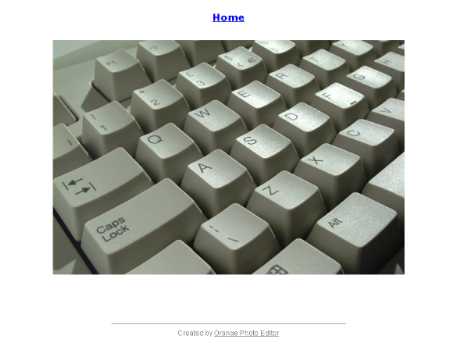
appena dopo la creazione e conversione di tutti i file, comparirà la pagina web creata, ecco qui sotto le immagini che avevo scelte ridotte in miniature sulla prima pagina

cliccando su una delle immagini si aprirà una nuova pagina web che conterrà l'immagine grande.
Sono sicuro che già molti di voi hanno trovato qualche idea per come utilizzare questo programma.

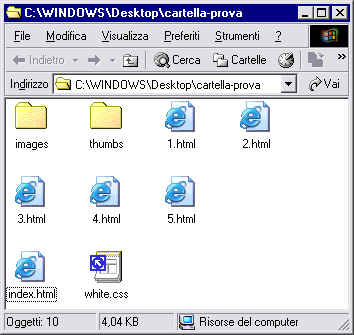
eccoci al riassunto, ho indicato di creare i vari file nella cartella cartella-prova sul Desktop, in questa cartella il programma ha creato le varie pagine HTML e due cartelle, una contiene le immagini grandi e l'altra quelle piccole

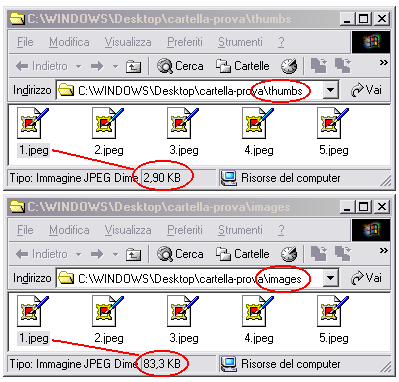
come possiamo vedere qui sotto, le immagini sono state tutte convertite con nuovi nomi, 1, 2, 3, 4 ecc e nelle due cartelle la piccola pesa 2,9 Kb l'immagine grande pesa 83,3 Kb

A questo punto mi sembra di aver detto tutto, non rimane che studiare i CSS per apportare le modifiche ai settaggi nelle pagine HTML, se siete webmaster dovete conoscerli assolutamente.
Un piccolo neo può rappresentare il link che l'autore del programma ha inserito al proprio sito, ovviamente si può modificare o eliminare manualmente con un editor di testo.
Oltre ai webmaster, si potrebbe utilizzare il programma anche per archiviare le proprie foto, vista la semplicità con cui lavora è alla portata di tutti.